Joomla: inserire un modulo per i post di Facebook
{source}<sommario1>Ci sono vari modi per integrare Joomla e Facebook; in questo articolo descrivo come inserire in un sito Joomla un modulo che riporti i post della propria pagina Facebook.</sommario1>{/source}
Faccio una premessa: non sono un grande estimatore di Facebook. Anzi... A dirla tutta, lo trovo un ambiente infrequentabile per due motivi: perché c’è un rapporto sproporzionatissimo tra rumore e informazioni davvero utili (che si traduce in un mucchio di tempo perso) e perché non mi va proprio giù l’idea di affidare la mia formazione e l’efficacia della mia attività a un’azienda privata, oltretutto d’oltreoceano. Finché si tratta di tenere i contatti con i propri compagni di corso accademico, allora non ho nulla contro Facebook; ma quando diventa uno strumento obbligato della strategia aziendale, allora tutto il mio essere a favore del software libero e dell’informatica distribuita grida di sdegno. Ma questo è un problema mio.
Come è problema mio il fatto che ormai sono i clienti stessi a chiedermi l’integrazione tra il sito web costruito in Joomla e la loro pagina Facebook.
L’integrazione può avvenire a più livelli: da un semplice link Seguici su Facebook che punti alla pagina Facebook, ai pulsanti Mi piaci e Condividi per condividere o valutare su Facebook un articolo presente sul sito.
Ma una cliente mi ha chiesto qualcosa di più, cioè di operare in senso inverso. Poiché è molto brava a postare su Facebook (componendo oltretutto foto carine con il suo cellulare) ma lo scrivere veri e propri articoli per il sito web non rientra certo nelle sue corde, ha fatto la domanda fatidica: “ma non c’è modo di inserire nel sito web i post che pubblico sulla pagina Facebook della mia attività?”.
Così mi sono documentato ed ho scoperto che è molto più semplice di quanto credessi: tutto il lavoro sporco lo fa direttamente Facebook, confezionando per te il codice che ti occorre. Tu devi solo prenderlo e inserirlo in un modulo del sito.
Gli strumenti su Facebook
Per prima cosa devi andare all’URL https://developers.facebook.com/docs/plugins/page-plugin, che ti permette di confezionare il Page Plugin. Come dice la descrizione, il plugin della pagina consente di incorporare e promuovere facilmente sul tuo sito web qualunque pagina Facebook. Esattamente come su Facebook, i tuoi visitatori possono cliccare su Mi piace o condividerla senza dover uscire dal tuo sito.
Tutto ciò che devi fare è inserire i parametri e selezionare le opzioni: poi, Facebook ti compone il codice da inserire nel sito.
{boxplus href=|images/Articoli/0037_1_Page_Plugin.jpg| title=|I parametri e le opzioni. La pagina mostra un’anteprima dinamica del modulo in accordo con le opzioni scelte.|} {/boxplus}
{/boxplus}
- Facebook Page URL: devi inserire nella casella l’indirizzo della pagina Facebook. Va inserito l’indirizzo nudo e crudo, senza eventuali parametri inseriti nell’URL. Per esempio, l’URL https://www.facebook.com/StudioRosaPristina?ref=aymt_homepage_panel non è valido. Quello correto è https://www.facebook.com/StudioRosaPristina. Ti conviene comunque verificare nel browser se l’URL che inserisci conduce effettivamente alla pagina Facebook. Un particolare fondamentale: puoi inserire solo indirizzi che puntano a pagine fan, non URL di pagine personali. Perciò, ad esempio, questo strumento non funziona con l’URL https://www.facebook.com/claudioromeo.it, che punta alla mia pagina Facebook personale.
- Width: inserisci la larghezza del modulo, espressa in pixel. Il valore minimo è 280, quello massimo è 500. Quello predefinito è 340.
- Height: inserisci l’altezza del modulo, espressa in pixel. Il valore minimo è 130, quello massimo non è specificato. Quello predefinito è 500.
- Show Friend's Faces: se selezioni la casella, il modulo riporta le foto del profilo di chi ha cliccato Mi piace.
- Hide Cover Photo: se selezioni la casella, il modulo non contiene la foto di copertina della pagina.
- Show Page Posts: se selezioni la casella, il modulo riporta i post pubblicati sulla pagina. Per quanto sia l’ultima delle opzioni, questa è davvero importante, poiché costituisce il vero elemento di integrazione tra Facebook e il sito web e non si limita ad essere un semplice link. Facebook mette tuttavia a disposizione uno strumento specifico per incorporare solo i post nel sito web: lo trovi all’URL https://developers.facebook.com/docs/plugins/embedded-posts.
Impostati i parametri e selezionate le opzioni, clicca sul pulsante Get Code.
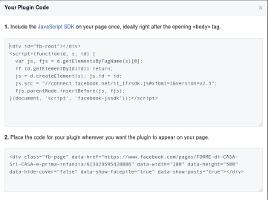
Viene così aperta una finestra modale che contiene il codice da utilizzare nel sito web e che è composto da due elementi distinti:
- il JavaScript SDK, da inserire nel file index.php del template
- il codice del plugin, da inserire nel modulo.
{boxplus href=|images/Articoli/0037_2_Il_codice_generato_da_Facebook.jpg| title=|Il codice è composto da due parti distinte|} {/boxplus}
{/boxplus}
Inserire il JavaScript SDK nell’index.php del template
Il file in cui inserire il JavaScript SDK è il file index.php che si trova nella cartella radice del template; di solito il percorso è /templates/NomeTemplate/index.php.
La documentazione di Facebook suggerisce di inserire il JavaScript SDK all’interno del tag <body>, tuttavia io ho riscontrato qualche malfunzionamento. Tutto è filato invece liscio quando l’ho inserito addirittura prima del tag <head>.
Se modifichi il file index.php, assicurati di tenere una copia sia del file originale sia di quello modificato. Quest’ultimo ti servirà per ripristinarlo nel caso venga sovrascritto da un aggiornamento.
Se invece hai costruito tu stesso il template mediante un apposito software, verifica se il software utilizzato consente di inserire codice personalizzato: se sì, usa pure quest’opportunità per integrare il codice nel template del sito.
Inserire il codice del plugin nel modulo
Devi ora creare il modulo destinato a contenere la tua pagina Facebook. Usa la normale procedura di Joomla per creare un modulo di tipo HTML personalizzato.
Nel modulo, inserisci il codice fornito da Facebook, assicurandoti di inserirlo nella modalità HTML dell’editor o usando estensioni come NoNumber Sourcerer, che ti permettono di inserire codice direttamente nella modalità WYSIWYG dell’editor.
Assegna una posizione all’editor, pubblicalo e salvalo. Aggiorna la pagina del sito e goditi l’integrazione.
In realtà, prima che il modulo possa davvero soddisfarti è di solito necessario agire sui CSS per dare al modulo un aspetto coerente con il resto del sito.
Un’ultima considerazione
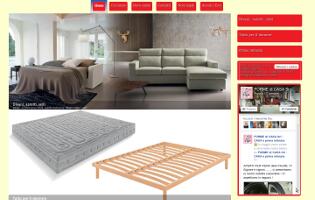
Puoi vedere il modulo in azione sul sito di Forme di casa. La cliente che mi ha chiesto l’integrazione è Elisa Beverina, che conduce l’attività con il marito Giovanni Susani.
Giovanni è stato molto chiaro quando mi ha chiesto di realizzare il sito: ha voluto un sito molto classico, anche nella scelta del font. Ma lui non ha molta testa né interesse all’aspetto digitale della comunicazione e del marketing. Elisa, per quanto inesperta, sta invece imparando velocemente a promuovere le sue iniziative su Facebook e cura sempre di più la comunicazione dell’azienda.

Dopo aver partecipato a un seminario che Irene Marone di Webiness ha tenuto a Joomla!Lombardia, Elisa si è resa conto di quanto sia importante, nel commercio moderno, curare gli aspetti di marketing legati ai social network. E da lì è partita la sua richiesta.
E insieme con il marito sta riconsiderando sia l’aspetto del sito sia la sua funzione, intravvedendo la possibilità di rendere il sito non solo una vetrina (addirittura un po’ antiquata) ma un vero e proprio strumento di lavoro moderno.
Queste cose mi piacciono da impazzire. Mi piace vedere le persone crescere e sviluppare sia le proprie competenze sia i propri orizzonti.
E devo ringraziare Joomla!Lombardia (oltre che specificamente Irene) per l’opera di formazione che sta conducendo: se sono io a dire a un cliente che il sito potrebbe essere sfruttato molto meglio, il cliente ha sempre il dubbio (legittimo) che io stia insistendo per spillargli quattrini. Se se lo sente dire da un professionista della comunicazione e del marketing, che oltretutto gli fa vedere in modo pratico durante un seminario i modi e i motivi di un intervento, allora ha modo di valutare più serenamente l’opportunità e la convenienza di investire tempo e denaro in questa direzione.
Infine, forse ti sei chiesto se la parte finale di questo articolo non sia una forma di pubblicità occulta... Assolutamente no!
Non è occulta.
